As Microsoft rolls out the new Mega Menu experience for the Modern UI some of you may be wondering where these colors come from. In this post I will review the header background color options and call out which theme colors get used along the way. From left to right in the image below we have the four background options, which I'll call by the names of their color labels, Background Color (White) Theme, Neutral Light Theme, Light Theme, Dark Theme.
I used the Microsoft Theme generator (https://developer.microsoft.com/en-us/fabric#/styles/themegenerator) to create my theme and applied the theme to my tenant using the Add-PnPTenantTheme (https://docs.microsoft.com/en-us/powershell/module/sharepoint-pnp/add-pnptenanttheme?view=sharepoint-ps) command to apply the following theme in PowerShell, I've also added comments to lines that impact themes for your reference.
@{
"themePrimary" = "#0a162b"; #Theme Dark Local
"themeLighterAlt" = "#d0d8e6"; #Theme Light Local
"themeLighter" = "#aab7ce"; #Theme Light Global
"themeLight" = "#8799b7";
"themeTertiary" = "#687da0";
"themeSecondary" = "#4e6388";
"themeDarkAlt" = "#374c71"; #Theme Dark Global
"themeDark" = "#24385a";
"themeDarker" = "#152643";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Command Bar & Neutral Light Local
"neutralLight" = "#eaeaea"; #Neutral Light Global
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#fbcfba";
"neutralSecondary" = "#f7a078";
"neutralPrimaryAlt" = "#f4763b";
"neutralPrimary" = "#f26522"; #Text Color
"neutralDark" = "#b84c1a";
"black" = "#883813";
"white" = "#ffffff"; #Theme Dark text & White Theme Global & Local
}
I used the Microsoft Theme generator (https://developer.microsoft.com/en-us/fabric#/styles/themegenerator) to create my theme and applied the theme to my tenant using the Add-PnPTenantTheme (https://docs.microsoft.com/en-us/powershell/module/sharepoint-pnp/add-pnptenanttheme?view=sharepoint-ps) command to apply the following theme in PowerShell, I've also added comments to lines that impact themes for your reference.
@{
"themePrimary" = "#0a162b"; #Theme Dark Local
"themeLighterAlt" = "#d0d8e6"; #Theme Light Local
"themeLighter" = "#aab7ce"; #Theme Light Global
"themeLight" = "#8799b7";
"themeTertiary" = "#687da0";
"themeSecondary" = "#4e6388";
"themeDarkAlt" = "#374c71"; #Theme Dark Global
"themeDark" = "#24385a";
"themeDarker" = "#152643";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Command Bar & Neutral Light Local
"neutralLight" = "#eaeaea"; #Neutral Light Global
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#fbcfba";
"neutralSecondary" = "#f7a078";
"neutralPrimaryAlt" = "#f4763b";
"neutralPrimary" = "#f26522"; #Text Color
"neutralDark" = "#b84c1a";
"black" = "#883813";
"white" = "#ffffff"; #Theme Dark text & White Theme Global & Local
}
What gets themed
In the Header both the global/hub navigation and the local navigation have theme colors applied to them. The Dark Theme does the best job of showcasing this with the global/hub navigation in the lighter blue, while the local navigation is in the darker blue. The command bar is also included in the theme and will always use the neutralLighter color no matter what header background you choose. Finally, in all themes except Dark Theme the text will be the neutralPrimary color, in the Dark Theme it will be the white color.
Background Color Theme (White Theme)
The Background Color theme is straight forward and uses whatever color is defined as white in your applied theme, in most cases this will be #ffffff with a typical white body. If you're using the Microsoft theme generator this is the color picked in the 'Body Background Color' selector.
@{
"themePrimary" = "#0a162b";
"themeLighterAlt" = "#d0d8e6";
"themeLighter" = "#aab7ce";
"themeLight" = "#8799b7";
"themeTertiary" = "#687da0";
"themeSecondary" = "#4e6388";
"themeDarkAlt" = "#374c71";
"themeDark" = "#24385a";
"themeDarker" = "#152643";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Command Bar
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#fbcfba";
"neutralSecondary" = "#f7a078";
"neutralPrimaryAlt" = "#f4763b";
"neutralPrimary" = "#f26522"; #Text Color
"neutralDark" = "#b84c1a";
"black" = "#883813";
"white" = "#ffffff"; #Global & Local
}
"themePrimary" = "#0a162b";
"themeLighterAlt" = "#d0d8e6";
"themeLighter" = "#aab7ce";
"themeLight" = "#8799b7";
"themeTertiary" = "#687da0";
"themeSecondary" = "#4e6388";
"themeDarkAlt" = "#374c71";
"themeDark" = "#24385a";
"themeDarker" = "#152643";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Command Bar
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#fbcfba";
"neutralSecondary" = "#f7a078";
"neutralPrimaryAlt" = "#f4763b";
"neutralPrimary" = "#f26522"; #Text Color
"neutralDark" = "#b84c1a";
"black" = "#883813";
"white" = "#ffffff"; #Global & Local
}
Neutral Light Theme
The Neutral Light theme uses the neutralLight and neutralLighter colors for the local and global navigation respectively. With a standard white body this will be #eaeaea for the global navigation and #f4f4fr for the local navigation. If you're using the Microsoft theme generator this is the derived from the color picked in the 'Body Background Color' selector.
@{
"themePrimary" = "#0a162b";
"themeLighterAlt" = "#d0d8e6";
"themeLighter" = "#aab7ce";
"themeLight" = "#8799b7";
"themeTertiary" = "#687da0";
"themeSecondary" = "#4e6388";
"themeDarkAlt" = "#374c71";
"themeDark" = "#24385a";
"themeDarker" = "#152643";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Command Bar & Local
"neutralLight" = "#eaeaea"; #Global
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#fbcfba";
"neutralSecondary" = "#f7a078";
"neutralPrimaryAlt" = "#f4763b";
"neutralPrimary" = "#f26522"; #Text Color
"neutralDark" = "#b84c1a";
"black" = "#883813";
"white" = "#ffffff";
}
"themePrimary" = "#0a162b";
"themeLighterAlt" = "#d0d8e6";
"themeLighter" = "#aab7ce";
"themeLight" = "#8799b7";
"themeTertiary" = "#687da0";
"themeSecondary" = "#4e6388";
"themeDarkAlt" = "#374c71";
"themeDark" = "#24385a";
"themeDarker" = "#152643";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Command Bar & Local
"neutralLight" = "#eaeaea"; #Global
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#fbcfba";
"neutralSecondary" = "#f7a078";
"neutralPrimaryAlt" = "#f4763b";
"neutralPrimary" = "#f26522"; #Text Color
"neutralDark" = "#b84c1a";
"black" = "#883813";
"white" = "#ffffff";
}
Light Theme
The Light Theme uses the themeLighter and themeLighterAlt colors for the local and global navigation respectively. If you're using the Microsoft theme generator this is the derived from the color picked in the 'Primary Theme Color' selector.
@{
"themePrimary" = "#0a162b";
"themeLighterAlt" = "#d0d8e6"; #Global
"themeLighter" = "#aab7ce"; #Local
"themeLight" = "#8799b7";
"themeTertiary" = "#687da0";
"themeSecondary" = "#4e6388";
"themeDarkAlt" = "#374c71";
"themeDark" = "#24385a";
"themeDarker" = "#152643";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Command Bar
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#fbcfba";
"neutralSecondary" = "#f7a078";
"neutralPrimaryAlt" = "#f4763b";
"neutralPrimary" = "#f26522"; #Text Color
"neutralDark" = "#b84c1a";
"black" = "#883813";
"white" = "#ffffff";
}
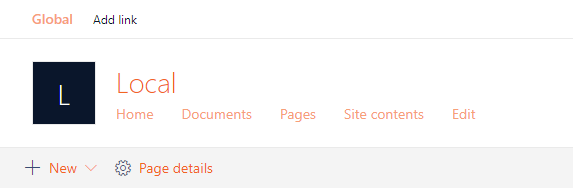
Dark Theme
The Dark Theme uses the themePimary and themeDarkAlt colors for the local and global navigation respectively. If you're using the Microsoft theme generator this is the derived from the color picked in the 'Primary Theme Color' selector.






Comments
Post a Comment